 |
第4回講座 レイヤー
レイヤーを知ることすなわちフォトショップを使うこと |
 |
第4回講座 レイヤー
レイヤーを知ることすなわちフォトショップを使うこと |
| レイヤーという概念は日本語に置き換えることが難しかったのでしょう。フォトショップ日本語版でもそのままレイヤーという名称を使っています。実は、フォトショップも、バージョンの低い初期の頃には、このレイヤーはなかったのです。レイヤーが使えるようになって、フォトショップは画期的な画像処理ソフトになりました。レイヤーが使えるようになったときの感動をいまも忘れることはできません。 では、そのレイヤーとは何か。そしてどんなふうに使うのか、それは、これからの講座の中で具体的な作業をとおしてしっかり学ぶことになるでしょうが、本講座では、その基本の考え方を学ぶことにします。「レイヤーを知ることすなわちフォトショップを使うこと」とは、長い経験を積めば積むほど納得できることです。 |
その1・・・レイヤーの概念
|
|
図1は、レイヤーのイメージを図示したものです。レイヤーウインドウには、下から「背景」「レイヤー1」〜「レイヤー4」「レイヤーイメージ」というアイコンが縦に並んでいます。アイコンをよく見ると「レイヤー1」〜「レイヤー4」には格子状の模様が入っています。「レイヤーイメージ」にはTの文字が入っています。それぞれ意味があります。左のツールボックスには2枚の四角い窓が重なって図示されています。 |
| キャンバスに絵を描くことを想定してください。キャンバスは白地でも黒地でも何でもいいですが、このキャンバス地の色は消しゴムで消すことができません。フォトショップでは、キャンバス地を「背景」と言い、そのキャンバス地の色を「背景色」と言います。背景に塗る色を「描画色」と言います。背景となるキャンバスは不透明です。 さて、レイヤーとは何か、ということです。分かりやすいイメージに例えると、アニメのセル画だと考えてください。セルは完全な透明ファイルです。何十枚重ねても完全な透明です。1枚のレイヤーに色を塗り、その上に2枚目のレイヤーを作って色を重ねて・・・というような使い方ができます。 レイヤーは透明ファイルなので、塗った色は消しゴムで消すことができます。消せば下のレイヤーや背景色が見えます。レイヤーは無限数作ることができます。(ただしPCの能力による)また、上下の重なり順を入れ替えることもできます。 順序を変えたいときは、レイヤーウインドウのアイコンをドラッグして移動させます。(背景を上に移動させることはできません。背景は常に一番底にあるものです。ただし、背景をコピーしたものはレイヤーになる。) 背景色や、描画色は、ツールボックスのアイコンから色を選ぶこともできますし、また、カラーウインドウからも選ぶことができます。リセットボタンをクリックすると、背景色を白に、描画色を黒にリセットします。 キャンバスには文字も書けます。文字も自動的にレイヤーとなります。この文字は、あとからフォントの種類や大きさ、色などの変更が可能です。変更可能な文字レイヤーにはTのマークが入っています。(文字レイヤーをラスタライズ(別の講座で説明)すると画像レイヤーになるので、フォントの種類などの変更はできなくなります。) |
|
その2・・・演習
| 実際にレイヤーを使って、トレーニングしてみましょう。 |
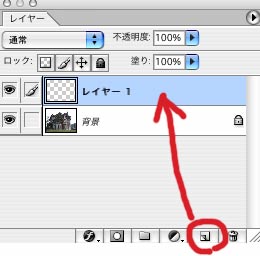
 画像を開きます。画像は「背景」になっています。レイヤーウインドウの下方にレイヤーアイコンがあります。これをクリックすると「レイヤー1」が作られます。 |
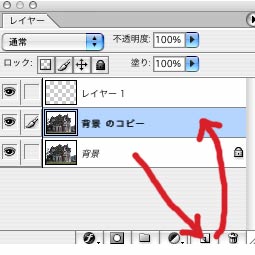
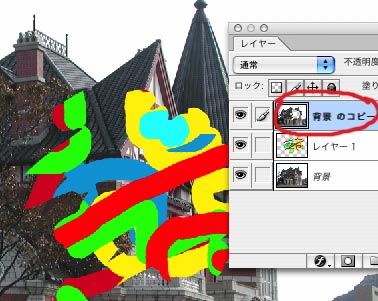
 つぎに、背景をレイヤーアイコンにドラッグします。すると、「背景のコピー」というファイルが作られます。これは、「背景」ではなく「背景のコピーというレイヤー」です。 |
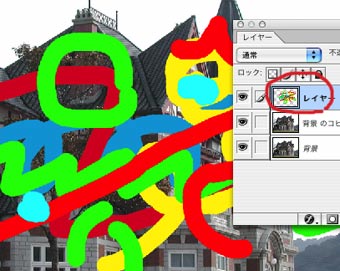
 ウインドウのレイヤー1を指定して(
|
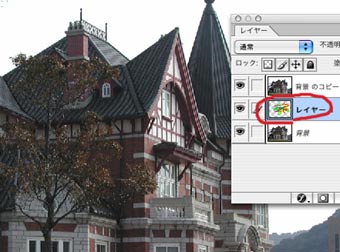
 落書きしたレイヤー1をドラッグして、1段下に(背景の上に)移動させます。レイヤー1の上に背景コピーが重なって、落書きが見えなくなりました。 |
 背景のコピーを消しゴムツールで消してみましょう。すると、落書きしたレイヤーが現れてきます。このことからも理解できるように、背景コピーは透明レイヤーでできた画像ファイルです。 |
自習 (1)人物写真を開く(背景) (2)花園の写真を開く・・・すべてを選択して、コピーまたはカットする。このウインドウは破棄する。 (3)人物写真にもどり、ペースト(貼り付け)する。人物(背景)の上に花園写真(レイヤー)が重なる。 (4)花園写真を消しゴム(ぼかし)で少しずつ消していく。花に囲まれた人物が現れる。(どこを消すとよいかわからないときは、レイヤーの不透明度を下げると、下の画像が透けて見える。) |